We cannot imagine any modern business dashboard without charts or graphs which are used to represent data in most understandable and meaningful format. There are wide varieties of charts available like line, bar, pie etc. In this article I will be sharing an approach of automating use cases related to chart rendered on HTML canvas element. Basically, the testing/validation of charts can be categorized into three areas:
Data - This involves comparison of data rendered into the chart with the data source. This data can be static or mostly dynamic in nature.
Business logic - This is specific to the application under tests. Different charts may have different logic to be validated as per the requirement.
Visual representation - This involves the look and feel, color codes, tool tips used for various representations, drill downs etc.
Let's see an example of an AngularJs application with a line chart drown in an html canvas. Open the link https://jtblin.github.io/angular-chart.js/ and go to the section Line Chart which will look like below:
Data - This involves comparison of data rendered into the chart with the data source. This data can be static or mostly dynamic in nature.
Business logic - This is specific to the application under tests. Different charts may have different logic to be validated as per the requirement.
Visual representation - This involves the look and feel, color codes, tool tips used for various representations, drill downs etc.
Let's see an example of an AngularJs application with a line chart drown in an html canvas. Open the link https://jtblin.github.io/angular-chart.js/ and go to the section Line Chart which will look like below:
If we inspect the line chart we can see the following:
Canvas is not exposing any data in the html source. So how to get the details needed for our use case from this canvas ? One option can be using image comparison but same will be cumbersome if we need to validate dynamic data. Let us dig deep digger into the same from chrome console and find out alternatives.
Step 1: Find the element by selector (id/tagname/classname etc) like document.getElementById
Step 2: Find the element in AngularJs with the above reference like angular.element(document.getElementById(<id>)) . More details can be found at https://docs.angularjs.org/api/ng/function/angular.element
Step 3: Find angular scope so that we can access application internals. More details can be found at https://docs.angularjs.org/guide/scope
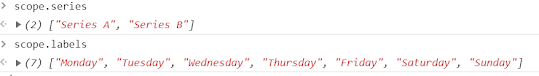
Now we have the weapon to extract the needed details we need. For example to get the series names and labels execute the following:
To get details of all the data points execute the following:
Till now we learn how to get canvas details from angular 1.x application using scope. Let's explore another application built using Angular 2.x. Please refer the link https://github.com/valor-software/ng2-charts. Below image depicts one line chart rendered in html canvas using Angular 2.x. The major difference in the approach for automation will be we need the application running in development mode. Note: If you want to try the example provided in the above link, build the application locally and run the same in development mode.
Inspecting angular 2.x canvas:
You can notice here that angular is not defined since this is an angular 2.x application. We need to use ng.probe(element object) instead of angular scope.
Now we got the details about labels and data from the chart. We can get other details as well like y-axis label, color codes etc.
Next step will be using this in our automation script. For example if you are using selenium you can use JavaScriptExecutor , refer the snippet below:
String baseUrl = "https://jtblin.github.io/angular-chart.js/#getting_started";
ArrayList<String> labels = new ArrayList<String>();
WebDriver driver = new ChromeDriver();
driver.get(baseUrl);
JavascriptExecutor js = (JavascriptExecutor) driver;
String command1 = "var el = document.getElementById('line');";
String command2 = "var ngEl = angular.element(el);";
String command3 = "var scope = ngEl.scope();";
String command4 = "return scope.labels;";
String commandToExecute = command1 + command2 + command3 + command4;
labels = (ArrayList<String>) js.executeScript(commandToExecute);
System.out.println(labels);
driver.close();
In this article you have seen some details of extracting data rendered on html canvas for angular application. Hope you have learnt something new and exciting today, feel free to play around with the options available to get the necessary data needed for testing.